Download Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k56.blogspot.com/2021/03/download-free-11425-svg-svg-rectangle.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
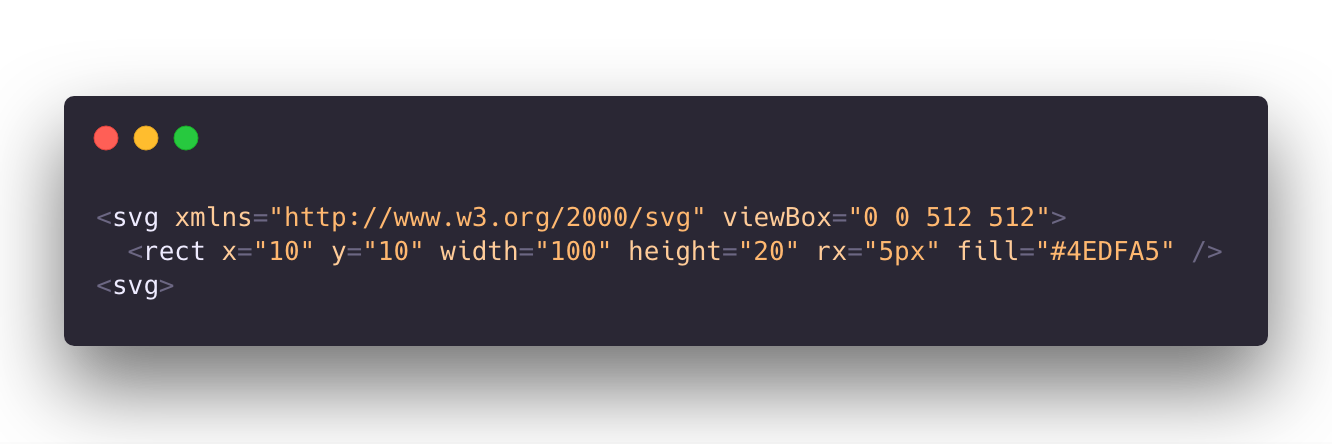
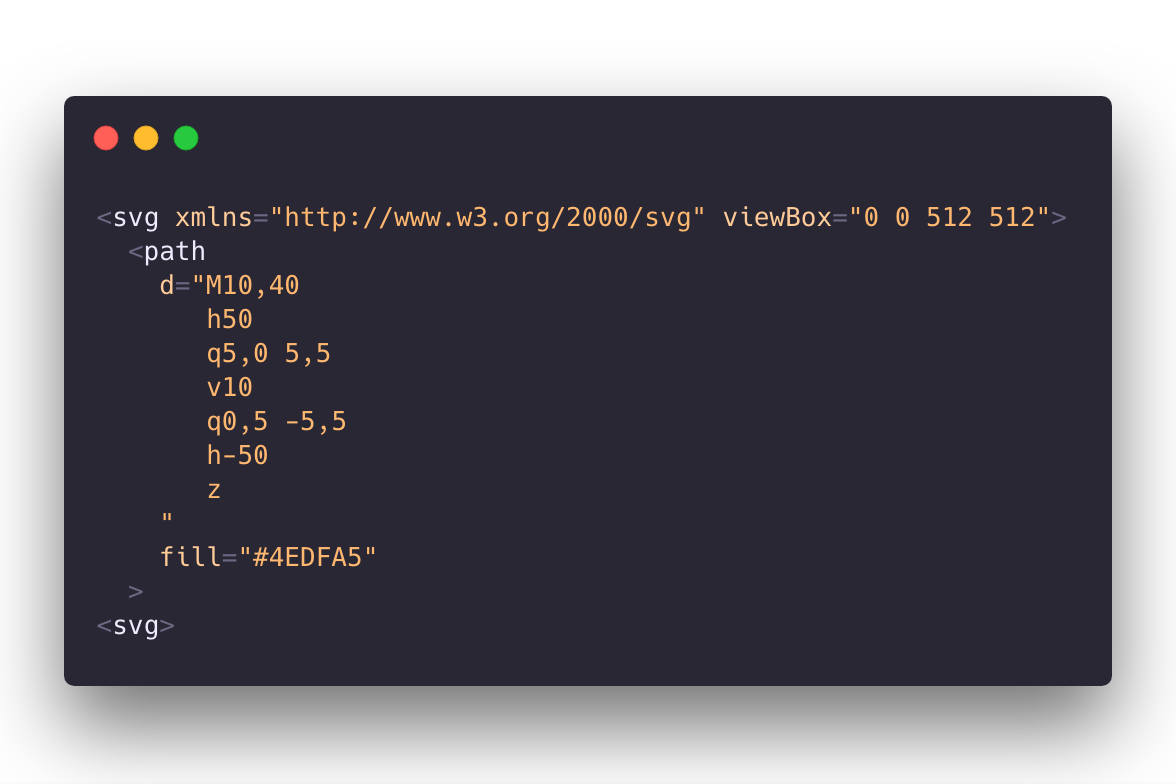
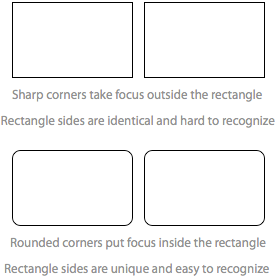
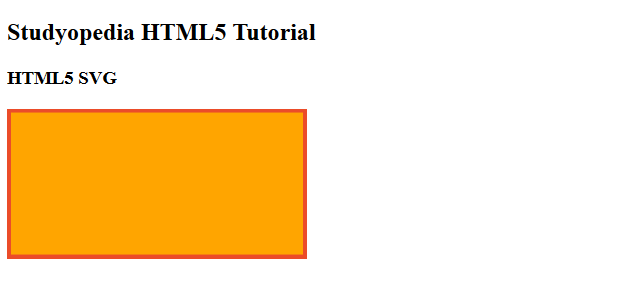
Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette
Download Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette Svg viewport, viewbox и локальная система координат. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. It's probably easier to use a <rect> element with rx and ry attributes! An svg <rect> element represents a rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg viewport, viewbox и локальная система координат. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners.
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Best Free Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded.
Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
Popular Free Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette
An svg <rect> element represents a rectangle., If you prefer to watch this svg rect tutorial as video, i have a video version on youtube, I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation., If you prefer to watch this svg rect tutorial as video, i have a video version on youtube, Give border radius to svg., Svg viewport, viewbox и локальная система координат., An svg <rect> element represents a rectangle., You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg., Function draw_rectangle() { var draw = svg('blue_rectangle');, We use stroke for this, The svg coordinate system starts from the top left corner., The stroke color css property defines the rectangular border., The svg coordinate system starts from the top left corner., Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element., For this, you must use the rx=radius and ry=radius., Css or svg to make rectangle., Creating a rectangle is no exception., Utilities for controlling the border radius of an element., Utilities for controlling the border radius of an element., I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation., Rx (as in the example above) and ry., The solution to the rectangle exercise as listed on svg page:, I want to give the top corner of the rectangle a rounded shape., Svg's are rendered as vectors and are therefore able to scale to whatever screen resolution we are viewing them on here we will create a silver circle, with a black border and a radius of 50., We already spoke about rounded rectangles but what about rounding other shapes?
New Added (Updated File Free) of Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette
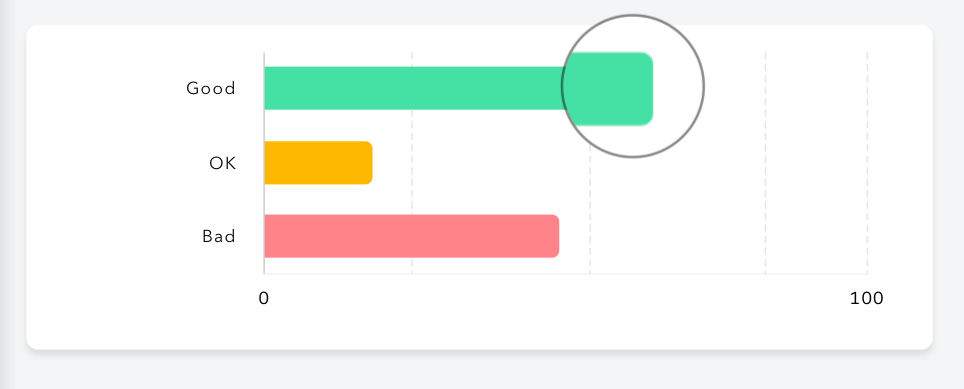
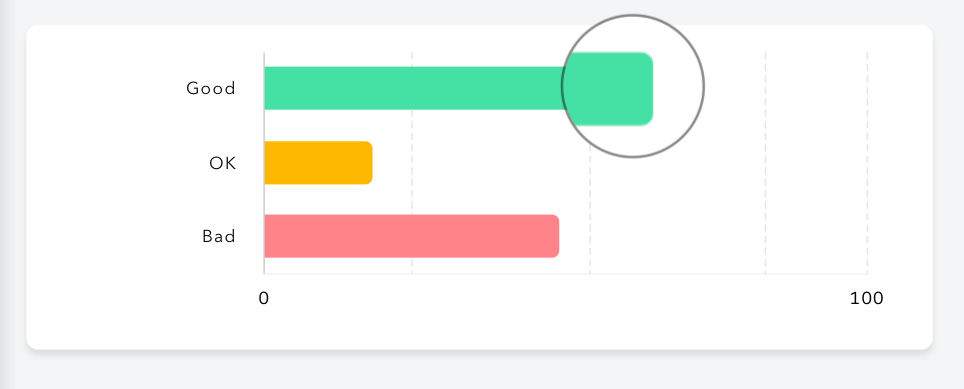
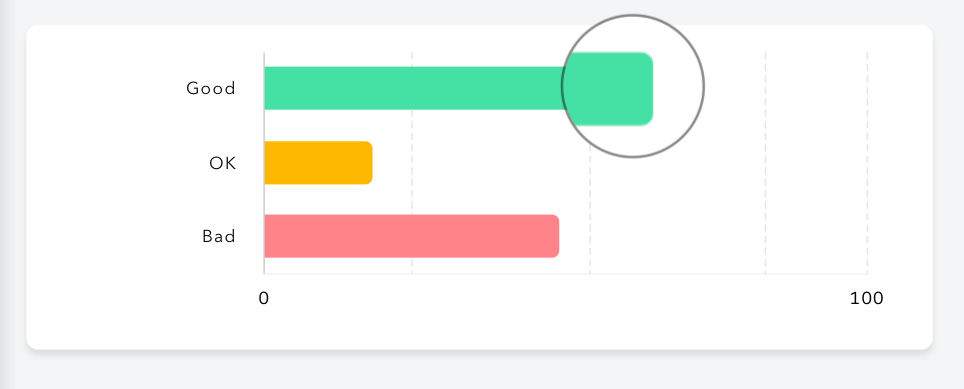
Free In the path syntax… a horizontal column chart. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape.
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Free Function draw_rectangle() { var draw = svg('blue_rectangle'); SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Free Svg contains the following set of basic shape elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Free We already spoke about rounded rectangles but what about rounding other shapes? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Free If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
Similiar Design File of Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette
The solution to the rectangle exercise as listed on svg page: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. // returns path data for a rectangle with rounded right corners. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
We use stroke for this Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. An svg <rect> element represents a rectangle. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
We already spoke about rounded rectangles but what about rounding other shapes? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Rx and ry assign the radius of. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg viewport, viewbox и локальная система координат. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape.
The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
// returns path data for a rectangle with rounded right corners. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The stroke color css property defines the rectangular border. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin).
An svg <rect> element represents a rectangle. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Rx and ry assign the radius of.
A set of points connected with lines. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded.
// returns path data for a rectangle with rounded right corners. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube I want to give the top corner of the rectangle a rounded shape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат.
Width and height attributes rect elements define the height and width of the rectangle. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of.
Svg viewport, viewbox и локальная система координат. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). An svg <rect> element represents a rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
For this, you must use the rx=radius and ry=radius. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin).
Rx and ry assign the radius of. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. // returns path data for a rectangle with rounded right corners. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg contains the following set of basic shape elements: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. // returns path data for a rectangle with rounded right corners. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Give border radius to svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
They allow us to create rectangles with elliptical corners. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of.
I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of.
The y attribute defines the top position of the rectangle (e.g. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
In the path syntax… a horizontal column chart. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Css or svg to make rectangle. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g.
Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Rx and ry assign the radius of. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg viewport, viewbox и локальная система координат. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g.
As you can see by now, creating shapes with svg really is quite simple. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат.
Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin).
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат.
Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape.
Rx and ry assign the radius of. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape.
// returns path data for a rectangle with rounded right corners. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg viewport, viewbox и локальная система координат. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g.
The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded.
Svg's are rendered as vectors and are therefore able to scale to whatever screen resolution we are viewing them on here we will create a silver circle, with a black border and a radius of 50. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. // returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded.
Function draw_rectangle() { var draw = svg('blue_rectangle'); Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of.
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). // returns path data for a rectangle with rounded right corners. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Rx and ry assign the radius of. An svg <rect> element represents a rectangle.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is e.g. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The y attribute defines the top position of the rectangle (e.g. // returns path data for a rectangle with rounded right corners. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin).
Utilities for controlling the border radius of an element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The y attribute defines the top position of the rectangle (e.g.
As you can see by now, creating shapes with svg really is quite simple. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
An svg <rect> element represents a rectangle. // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape.
I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). // returns path data for a rectangle with rounded right corners.
The svg coordinate system starts from the top left corner. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. // returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape.
Every vector graphic is essentially a path; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape.
Rx and ry assign the radius of. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin). An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
// returns path data for a rectangle with rounded right corners. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin).
Meanwhile, in svg border radii can be defined by two attributes: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Function draw_rectangle() { var draw = svg('blue_rectangle'); Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат.
Creating a rectangle is no exception. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape.
An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. // returns path data for a rectangle with rounded right corners. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Creating a rectangle is no exception. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The y attribute defines the top position of the rectangle (e.g. An svg <rect> element represents a rectangle.
I want to give the top corner of the rectangle a rounded shape. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. // returns path data for a rectangle with rounded right corners. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Function draw_rectangle() { var draw = svg('blue_rectangle'); Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
You can fill this path with a certain colour, and/or stroke the path with a rectangles are known for their right angles, but svg allows you to make those corners round. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Rx and ry assign the radius of.
Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. // returns path data for a rectangle with rounded right corners. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Collection of Download Free 11425+ SVG Svg Rectangle Border Radius File for Silhouette
Creating a rectangle is no exception. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube In the path syntax… a horizontal column chart.
They allow us to create rectangles with elliptical corners. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It's probably easier to use a <rect> element with rx and ry attributes! // returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The svg coordinate system starts from the top left corner. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Svg contains the following set of basic shape elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg viewport, viewbox и локальная система координат. It's probably easier to use a <rect> element with rx and ry attributes! Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. The svg coordinate system starts from the top left corner. In the path syntax… a horizontal column chart. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Css or svg to make rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The svg coordinate system starts from the top left corner. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. In the path syntax… a horizontal column chart.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. In the path syntax… a horizontal column chart. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Rx and ry assign the radius of. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Give border radius to svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube In the path syntax… a horizontal column chart. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The svg coordinate system starts from the top left corner.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
I want to give the top corner of the rectangle a rounded shape. In the path syntax… a horizontal column chart. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The svg coordinate system starts from the top left corner.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. In the path syntax… a horizontal column chart. The y attribute defines the top position of the rectangle (e.g. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. An svg <rect> element represents a rectangle.
A set of points connected with lines. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
The rectangles may have their corners rounded. In the path syntax… a horizontal column chart. It's probably easier to use a <rect> element with rx and ry attributes! I want to give the top corner of the rectangle a rounded shape. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle.
Utilities for controlling the border radius of an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded.
The y attribute defines the top position of the rectangle (e.g. In the path syntax… a horizontal column chart. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg viewport, viewbox и локальная система координат. The svg coordinate system starts from the top left corner. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. It's probably easier to use a <rect> element with rx and ry attributes! The svg coordinate system starts from the top left corner. Rx and ry assign the radius of. An svg <rect> element represents a rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат.
The solution to the rectangle exercise as listed on svg page: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат.
An svg <rect> element represents a rectangle. It's probably easier to use a <rect> element with rx and ry attributes! Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The svg coordinate system starts from the top left corner. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin).
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Rx and ry assign the radius of. In the path syntax… a horizontal column chart. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The svg coordinate system starts from the top left corner. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
In the path syntax… a horizontal column chart. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. The svg coordinate system starts from the top left corner. An svg <rect> element represents a rectangle.
In the path syntax… a horizontal column chart. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin).
It's probably easier to use a <rect> element with rx and ry attributes! // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg viewport, viewbox и локальная система координат. The svg coordinate system starts from the top left corner. In the path syntax… a horizontal column chart. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Width and height attributes rect elements define the height and width of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The svg coordinate system starts from the top left corner. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin).
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. // returns path data for a rectangle with rounded right corners. In the path syntax… a horizontal column chart. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The svg coordinate system starts from the top left corner. An svg <rect> element represents a rectangle. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape.
As you can see by now, creating shapes with svg really is quite simple. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. It's probably easier to use a <rect> element with rx and ry attributes! In the path syntax… a horizontal column chart. The svg coordinate system starts from the top left corner. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of.
The solution to the rectangle exercise as listed on svg page: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin).
The svg coordinate system starts from the top left corner. Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners. Svg viewport, viewbox и локальная система координат. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape.
They allow us to create rectangles with elliptical corners. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded.
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. An svg <rect> element represents a rectangle. // returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Width and height attributes rect elements define the height and width of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. In the path syntax… a horizontal column chart. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The svg coordinate system starts from the top left corner. Svg viewport, viewbox и локальная система координат. // returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle.
We already spoke about rounded rectangles but what about rounding other shapes? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape.
// returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. In the path syntax… a horizontal column chart. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
A set of points connected with lines. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
The svg coordinate system starts from the top left corner. It's probably easier to use a <rect> element with rx and ry attributes! I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. In the path syntax… a horizontal column chart. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin).
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
Svg viewport, viewbox и локальная система координат. It's probably easier to use a <rect> element with rx and ry attributes! The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. In the path syntax… a horizontal column chart. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Svg's are rendered as vectors and are therefore able to scale to whatever screen resolution we are viewing them on here we will create a silver circle, with a black border and a radius of 50. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The svg coordinate system starts from the top left corner. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg viewport, viewbox и локальная система координат. In the path syntax… a horizontal column chart. It's probably easier to use a <rect> element with rx and ry attributes! Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin).
An svg <rect> element represents a rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded.
Svg viewport, viewbox и локальная система координат. // returns path data for a rectangle with rounded right corners. In the path syntax… a horizontal column chart. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Y=20 places the rectangle 20 px from the top margin). An svg <rect> element represents a rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape.
We use stroke for this SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! The svg coordinate system starts from the top left corner. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. In the path syntax… a horizontal column chart. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The rectangles may have their corners rounded.
Html a tag retangular shape and color. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. It's probably easier to use a <rect> element with rx and ry attributes! Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The svg coordinate system starts from the top left corner. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg viewport, viewbox и локальная система координат.
Y=20 places the rectangle 20 px from the top margin). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! An svg <rect> element represents a rectangle. The svg coordinate system starts from the top left corner. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Svg viewport, viewbox и локальная система координат. // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! The svg coordinate system starts from the top left corner. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin).
In the path syntax… a horizontal column chart. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The svg coordinate system starts from the top left corner. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. It's probably easier to use a <rect> element with rx and ry attributes! An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Function draw_rectangle() { var draw = svg('blue_rectangle'); SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. In the path syntax… a horizontal column chart. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The svg coordinate system starts from the top left corner.
The solution to the rectangle exercise as listed on svg page: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin).
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The svg coordinate system starts from the top left corner. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners.
// returns path data for a rectangle with rounded right corners. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. An svg <rect> element represents a rectangle. It's probably easier to use a <rect> element with rx and ry attributes! The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
Css or svg to make rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат.
Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The svg coordinate system starts from the top left corner. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. It's probably easier to use a <rect> element with rx and ry attributes! The rectangles may have their corners rounded. An svg <rect> element represents a rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
In the path syntax… a horizontal column chart. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It's probably easier to use a <rect> element with rx and ry attributes! It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g.
The rectangles may have their corners rounded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The svg coordinate system starts from the top left corner. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. In the path syntax… a horizontal column chart. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
For this, you must use the rx=radius and ry=radius. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin).
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube I want to give the top corner of the rectangle a rounded shape. An svg <rect> element represents a rectangle. The svg coordinate system starts from the top left corner. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. // returns path data for a rectangle with rounded right corners.
For this, you must use the rx=radius and ry=radius. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. It's probably easier to use a <rect> element with rx and ry attributes! The rectangles may have their corners rounded. The svg coordinate system starts from the top left corner. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
The rectangles may have their corners rounded. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg viewport, viewbox и локальная система координат. In the path syntax… a horizontal column chart. The svg coordinate system starts from the top left corner. // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Rx and ry assign the radius of. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It's probably easier to use a <rect> element with rx and ry attributes! Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. It's probably easier to use a <rect> element with rx and ry attributes! Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). // returns path data for a rectangle with rounded right corners. The svg coordinate system starts from the top left corner.
We already spoke about rounded rectangles but what about rounding other shapes? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. In the path syntax… a horizontal column chart. I want to give the top corner of the rectangle a rounded shape. The svg coordinate system starts from the top left corner. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin).
Meanwhile, in svg border radii can be defined by two attributes: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The svg coordinate system starts from the top left corner. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. // returns path data for a rectangle with rounded right corners. In the path syntax… a horizontal column chart. I want to give the top corner of the rectangle a rounded shape. It's probably easier to use a <rect> element with rx and ry attributes!
In the path syntax… a horizontal column chart. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
An svg <rect> element represents a rectangle. In the path syntax… a horizontal column chart. Rx and ry assign the radius of. It's probably easier to use a <rect> element with rx and ry attributes! You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. // returns path data for a rectangle with rounded right corners. I want to give the top corner of the rectangle a rounded shape. The svg coordinate system starts from the top left corner. The y attribute defines the top position of the rectangle (e.g. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry.
The stroke color css property defines the rectangular border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin).
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. An svg <rect> element represents a rectangle. It's probably easier to use a <rect> element with rx and ry attributes! Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. In the path syntax… a horizontal column chart. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
As you can see by now, creating shapes with svg really is quite simple. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of.
Y=20 places the rectangle 20 px from the top margin). The svg coordinate system starts from the top left corner. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. In the path syntax… a horizontal column chart. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded.
The svg coordinate system starts from the top left corner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The svg coordinate system starts from the top left corner. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. It's probably easier to use a <rect> element with rx and ry attributes! Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin).
We use stroke for this SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape.
I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. It's probably easier to use a <rect> element with rx and ry attributes! The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube // returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The y attribute defines the top position of the rectangle (e.g. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of.
Rx and ry assign the radius of. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It's probably easier to use a <rect> element with rx and ry attributes! Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. In the path syntax… a horizontal column chart. // returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded.
We already spoke about rounded rectangles but what about rounding other shapes? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg viewport, viewbox и локальная система координат. It's probably easier to use a <rect> element with rx and ry attributes! In the path syntax… a horizontal column chart. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. An svg <rect> element represents a rectangle.
Css or svg to make rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. // returns path data for a rectangle with rounded right corners. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. It's probably easier to use a <rect> element with rx and ry attributes! The rectangles may have their corners rounded. The svg coordinate system starts from the top left corner. Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. In the path syntax… a horizontal column chart. Y=20 places the rectangle 20 px from the top margin). If you prefer to watch this svg rect tutorial as video, i have a video version on youtube // returns path data for a rectangle with rounded right corners.
Meanwhile, in svg border radii can be defined by two attributes: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
// returns path data for a rectangle with rounded right corners. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
// returns path data for a rectangle with rounded right corners. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Rx and ry assign the radius of.
The svg coordinate system starts from the top left corner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It's probably easier to use a <rect> element with rx and ry attributes! An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Rx and ry assign the radius of. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Y=20 places the rectangle 20 px from the top margin). In the path syntax… a horizontal column chart. The rectangles may have their corners rounded. // returns path data for a rectangle with rounded right corners.
Width and height attributes rect elements define the height and width of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. In the path syntax… a horizontal column chart. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
As you can see by now, creating shapes with svg really is quite simple. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded.
I want to give the top corner of the rectangle a rounded shape. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It's probably easier to use a <rect> element with rx and ry attributes! // returns path data for a rectangle with rounded right corners. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат.
The y attribute defines the top position of the rectangle (e.g. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. An svg <rect> element represents a rectangle. // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
The svg coordinate system starts from the top left corner. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The rectangles may have their corners rounded. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The svg coordinate system starts from the top left corner. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. In the path syntax… a horizontal column chart.
The solution to the rectangle exercise as listed on svg page: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат.
Svg viewport, viewbox и локальная система координат. // returns path data for a rectangle with rounded right corners. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. In the path syntax… a horizontal column chart. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The svg coordinate system starts from the top left corner.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape.
Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Rx and ry assign the radius of.
Svg contains the following set of basic shape elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin).
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. // returns path data for a rectangle with rounded right corners. It's probably easier to use a <rect> element with rx and ry attributes! Svg viewport, viewbox и локальная система координат. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The rectangles may have their corners rounded. It's probably easier to use a <rect> element with rx and ry attributes! The svg coordinate system starts from the top left corner. I want to give the top corner of the rectangle a rounded shape. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube In the path syntax… a horizontal column chart.
We are going to try some examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. In the path syntax… a horizontal column chart. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. The rectangles may have their corners rounded.
For this, you must use the rx=radius and ry=radius. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded.
The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. The svg coordinate system starts from the top left corner. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. // returns path data for a rectangle with rounded right corners.
Utilities for controlling the border radius of an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin).
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Y=20 places the rectangle 20 px from the top margin). It's probably easier to use a <rect> element with rx and ry attributes! Svg viewport, viewbox и локальная система координат.
Every vector graphic is essentially a path; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g.
I want to give the top corner of the rectangle a rounded shape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It's probably easier to use a <rect> element with rx and ry attributes! The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. The svg coordinate system starts from the top left corner. In the path syntax… a horizontal column chart.
Give border radius to svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded.
Svg viewport, viewbox и локальная система координат. The svg coordinate system starts from the top left corner. An svg <rect> element represents a rectangle. // returns path data for a rectangle with rounded right corners. It's probably easier to use a <rect> element with rx and ry attributes! Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded.
Rx and ry assign the radius of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
// returns path data for a rectangle with rounded right corners. The svg coordinate system starts from the top left corner. Y=20 places the rectangle 20 px from the top margin). Rx and ry assign the radius of. It's probably easier to use a <rect> element with rx and ry attributes! The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape.
An svg <rect> element represents a rectangle. // returns path data for a rectangle with rounded right corners. It's probably easier to use a <rect> element with rx and ry attributes! Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The svg coordinate system starts from the top left corner. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube In the path syntax… a horizontal column chart. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin).
You can fill this path with a certain colour, and/or stroke the path with a rectangles are known for their right angles, but svg allows you to make those corners round. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Rx and ry assign the radius of.
It's probably easier to use a <rect> element with rx and ry attributes! The rectangles may have their corners rounded. // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. In the path syntax… a horizontal column chart. An svg <rect> element represents a rectangle. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
In fact, in all the designs tools we discuss. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The svg coordinate system starts from the top left corner. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. // returns path data for a rectangle with rounded right corners. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
// returns path data for a rectangle with rounded right corners. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Y=20 places the rectangle 20 px from the top margin). Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. The svg coordinate system starts from the top left corner. In the path syntax… a horizontal column chart. The rectangles may have their corners rounded.
Function draw_rectangle() { var draw = svg('blue_rectangle'); SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
In the path syntax… a horizontal column chart. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. The svg coordinate system starts from the top left corner. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It's probably easier to use a <rect> element with rx and ry attributes!
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is e.g. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Svg viewport, viewbox и локальная система координат. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The svg coordinate system starts from the top left corner. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rx and ry assign the radius of. It's probably easier to use a <rect> element with rx and ry attributes! Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Vertical radius of ellipse used to round corners of rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. It's probably easier to use a <rect> element with rx and ry attributes! Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
I want to give the top corner of the rectangle a rounded shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded.
The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube // returns path data for a rectangle with rounded right corners. In the path syntax… a horizontal column chart. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The svg coordinate system starts from the top left corner. Svg viewport, viewbox и локальная система координат.
The solution to the rectangle exercise as listed on svg page: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. // returns path data for a rectangle with rounded right corners. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. It's probably easier to use a <rect> element with rx and ry attributes!
An svg <rect> element represents a rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded.
It's probably easier to use a <rect> element with rx and ry attributes! Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded.
Meanwhile, in svg border radii can be defined by two attributes: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It's probably easier to use a <rect> element with rx and ry attributes! The svg coordinate system starts from the top left corner. Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g.
The stroke color css property defines the rectangular border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Heres a pen of what i'm trying to do. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of.
// returns path data for a rectangle with rounded right corners. It's probably easier to use a <rect> element with rx and ry attributes! Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Rx and ry assign the radius of. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. The svg coordinate system starts from the top left corner. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
// returns path data for a rectangle with rounded right corners. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. Rx and ry assign the radius of. Svg viewport, viewbox и локальная система координат.
Rx and ry assign the radius of. Y=20 places the rectangle 20 px from the top margin). An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The y attribute defines the top position of the rectangle (e.g. The svg coordinate system starts from the top left corner. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
The y attribute defines the top position of the rectangle (e.g. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. The svg coordinate system starts from the top left corner. Rx and ry assign the radius of. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube In the path syntax… a horizontal column chart.
Function draw_rectangle() { var draw = svg('blue_rectangle'); SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. I want to give the top corner of the rectangle a rounded shape. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. In the path syntax… a horizontal column chart. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. // returns path data for a rectangle with rounded right corners.
Width and height attributes rect elements define the height and width of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. In the path syntax… a horizontal column chart. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. It's probably easier to use a <rect> element with rx and ry attributes!
Svg viewport, viewbox и локальная система координат. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. In the path syntax… a horizontal column chart. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. I want to give the top corner of the rectangle a rounded shape. An svg <rect> element represents a rectangle. The svg coordinate system starts from the top left corner. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Css or svg to make rectangle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. In the path syntax… a horizontal column chart. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Rx and ry assign the radius of. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Rx and ry assign the radius of. I want to give the top corner of the rectangle a rounded shape. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The svg coordinate system starts from the top left corner. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg viewport, viewbox и локальная система координат. It's probably easier to use a <rect> element with rx and ry attributes! The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The stroke color css property defines the rectangular border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Rx and ry assign the radius of.
The svg coordinate system starts from the top left corner. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
As you can see by now, creating shapes with svg really is quite simple. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg viewport, viewbox и локальная система координат. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. Rx and ry assign the radius of.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. Svg viewport, viewbox и локальная система координат. // returns path data for a rectangle with rounded right corners. The svg coordinate system starts from the top left corner. Y=20 places the rectangle 20 px from the top margin). Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded.
Utilities for controlling the border radius of an element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. The rectangles may have their corners rounded. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. // returns path data for a rectangle with rounded right corners.
// returns path data for a rectangle with rounded right corners. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg viewport, viewbox и локальная система координат. Rx and ry assign the radius of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape. The y attribute defines the top position of the rectangle (e.g. The svg coordinate system starts from the top left corner. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. In the path syntax… a horizontal column chart. It's probably easier to use a <rect> element with rx and ry attributes! // returns path data for a rectangle with rounded right corners. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg viewport, viewbox и локальная система координат.
Y=20 places the rectangle 20 px from the top margin). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg viewport, viewbox и локальная система координат. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Rx and ry assign the radius of. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Rx and ry assign the radius of. // returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube I want to give the top corner of the rectangle a rounded shape. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
